Simple Animation
Code blocks used in this tutorial:
Let’s start by making a simple animation:

We are going to use the Basic blocks. Click in Basic and drag and drop
show leds on an open space on the right side. You will see that the block is
semi-transparent. This means that the block is not connected to anything,
therefore micro:bit won’t follow that instruction.
New Project by going back to MakeCode’s home page.

show leds is not connected
To connect the block, we need to place it inside a function block. Here, we
have 2 basic function blocks: on start and forever. on start will do all
the instructions inside it only once, when you start the program. forever
will repeat the instructions inside it forever.
For our first project, we want to have the animation running forever, so we
will put show leds inside forever.

show leds is connected to forever
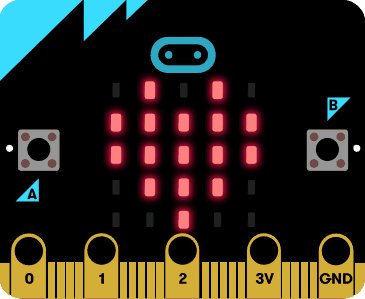
Let’s draw a heart and test our program by clicking on play ▶.
play ▶ button is on the left side, below the micro:bit
image.

You may have notice that the heart is not blinking. This is because we haven’t told micro:bit to do so. We need to explicitly tell our computer what it needs to do, otherwise, it won’t do it.
So, what do we need to do to make the heart blink? Turn the LEDs on and off!
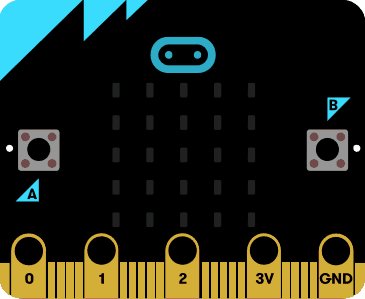
Let’s add another show leds block below our heart. Make sure that all the
LEDs are turned off.

Now click play ▶ and you should have a beating heart!
forever again and again.
You might have noticed that micro:bit will do the instructions from top
to bottom and then goes back to the top.
Are you up for a challenge?
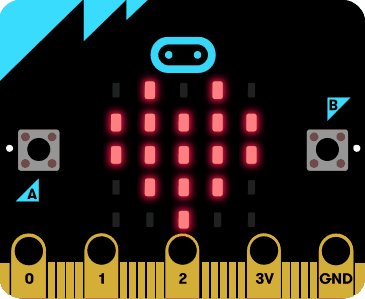
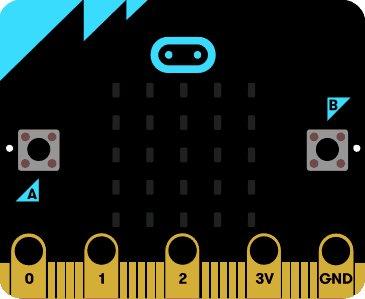
Try to use what you learned and make the following animation:

Try to make it by yourself. Once you finish, you can check your solution with the answer here.